SETELAH TEMUKAN BUG IMAGETRAGICK DI FACEBOOK Hacker ini dapat $40000.
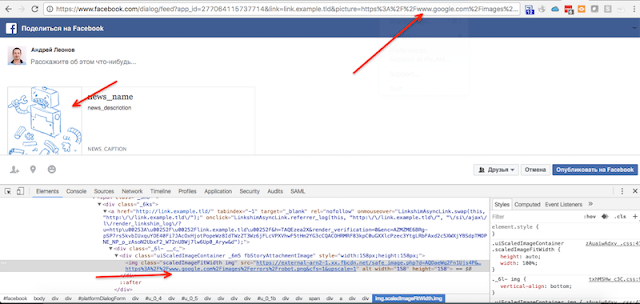
Kalian pasti kenal dengan celah ImageTragick Remote Code Execution. Memang banyak situs besar yang terkena dampak dari bug yang ditemukan pada April 2016 tersebut. Namun siapa sangka bug tersebut (setelah diolah lebih dalam) juga menginfeksi Facebook. Tepatnya di bagian dialog aplikasi "Share on facebook".
Whitehat bernama Andrew Leonov tersebut berhasil mengeksploitasi lebih dalam dari celah ImageTragick yang memungkinkan dirinya untuk melihat isi dari /proc/version pada server Facebook.
Dia pun mengaku bangga menjadi salahsatu orang yang berhasil "menumbangkan" Facebook.
Untuk PoC lebih jelasnya kalian bisa langsung ke :
Tim Facebook sendiri telah mengkonfirmasi celah tersebut dan memberi reward sebesar $40000.
Timeline :
- 16 Oct 2016, 03:31 am: Initial report
- 18 Oct 2016, 05:35 pm: Actual PoC I used requested by security team member Neal
- 18 Oct 2016, 08:40 pm: I replied by sending a PoC and provided additional info
- 18 Oct 2016, 10:31 pm: Bug acknowledged by security team member Neal
- 19 Oct 2016, 12:26 am: Just heads-up by security team member Neal that fix is in the progress
- 19 Oct 2016, 02:28 am: Neal informed me that vulnerability has been patched
- 19 Oct 2016, 07:49 am: I replied confirming that the bug was patched and requested disclosure timeline
- 22 Oct 2016, 03:34 am: Neal answered about disclosure timeline
- 28 Oct 2016, 03:04 pm: $40k reward issued
- 16 Dec 2016: Disclosure approved
Bagaimana ? tertarik untuk mencoba peruntungan dengan Facebook Bugbounty?
sumber : news.linuxsec.org